壺をかっこよくしていく Subdivision Surface!! #BlenderPractice
まえおき
今日からはサラッと30分以内でできる量やる!
本日のテーマ
昨日作った壺をもうちょっとかっこよくする
細分割曲面(Subdivision Surface)で表面をなめらかにする
どうしようかな~とうしほんをパラパラめくっていたら細分割曲面の文字が目に飛び込んできた! そういえばそんなのあった!
一回やったことあることだと、文字を見ただけでどんなのかぼんやりわかるのがいいなあ。できるようになってないけど学習できていることを実感できる…
- 右プロパティの [Modifiers](スパナマーク) で [Subdivision Surface] を選択
- 数値をいじってポリゴンを細かくする
- 編集するときはViewを0にして編集、確認は3とか細かい数字でやるといい

ループカットやベベルした線を編集して輪郭を調整する
編集モードでやるよ。
- ループカット
- [Ctrl]+[R] してお望みの方向の線が出たらクリック
- マウス動かして好きな位置でクリックして線を確定
- ベベル
- [Alt]+右クリックで線をループ選択
- [Ctrl]+[B] してマウスを動かして幅を決めたり、ホイールを動かして線の数を増やしたりする
- ループ選択した線を[S]とか[G][Z]とかしたりして微調整するよ
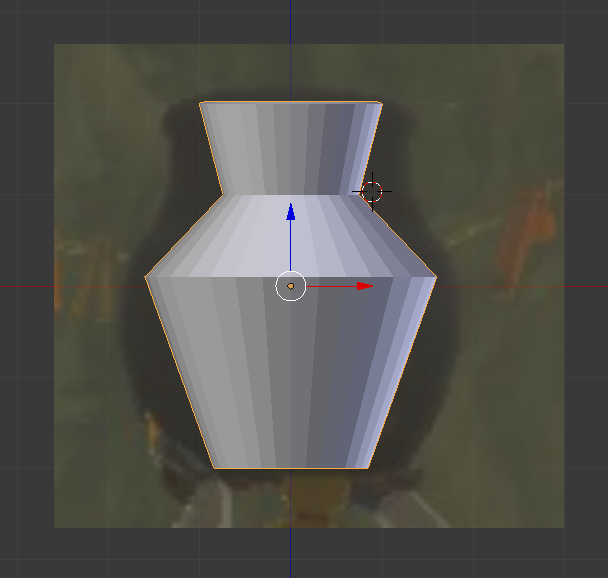
できあがり!
わかるかなー!? なんとなく肥えた気がするけどスクショの余白のせいかな…
細かく凹凸を入れたので、ろくろで作った雰囲気が出てきました。こうなると土っぽくしたくなるなー!
←今日の 昨日の→


本日の未解決事件
- 底面に謎のナミナミ

おわり!
ループカットとベベルが身についてきたし、細分割曲面もすぐ思い出せた。
調べなくてもできることが増えるとだんだん造形が楽しくなってきますね!
未解決事件が解決する日は来るのか… つづく。
コップづくりでやったこと思い出すために壺づくりした #BlenderPractice
まえおき
Blenderやらなさすぎて忘れた
今回はBlenderのことを思い出すために、コップづくりでやったことを応用して壺をつくります。
前回のコップ記事を参考にしつつやる。
うしほん CHAPTER 02 01 コップづくり #BlenderPractice - ennui's blog
つくっていく
やってくぞー!
ざっくり壺の形をつくる
コップからのコピペが多くて良い復習!
壺の元準備
- 円柱を置く
- [Alt]+[G] で位置を原点に
- [S] [2] で大きさ2倍に
- [Tab] で編集モードに
底をちいさくする
- [Ctrl]+[Tab] [F] で面選択モードに (CHAPTER02のショートカット一覧にあった!)
- 右クリックで円柱の底面を選択
- [S] でてきとうに小さくする
壺の上側をあける
- 右クリックで円柱の天面を選択
- [X] [N](Only Faces) で天面を削除
壺に厚みをつける
- 右下プロパティ[Modifire] [Add Modifier] [Solidify] を選ぶ
- Thicknessを 5cm くらいにする
- コップの回では初期設定の単位変更抜けてたみたいで0.07にしてる
壺っぽい形にする
ここで急に意識が高まった。
「そうだ、何かを参考にして作ろう!!」
下絵取り込み
色々ググった結果、参考画像は下絵として取り込みできるらしい。
下絵なのでレンダリングもされない。便利!
参考: 【Blender】下絵(背景絵)の設定方法
- 右から二番目のプロパティシェルフっていうの開く
- 無かったら上のほうにちっちゃい[+]があるからそれ押すと出てくる
- [Background Images] (下から3番目)
- [Add Image] から下絵にしたい画像を開く
- 下のほうの数値で位置と大きさを調整する

取り込めた!
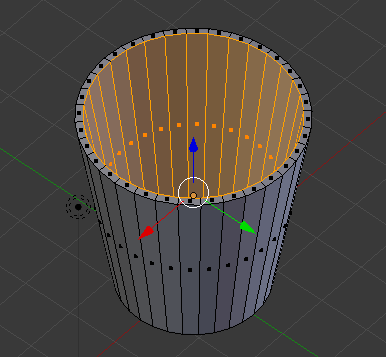
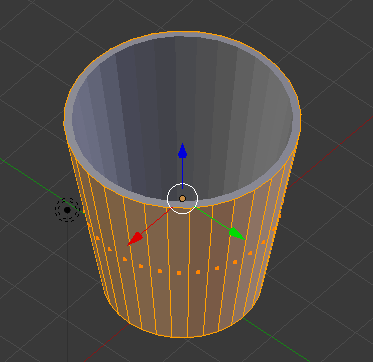
壺の形を作っていく
上の画像はちょっと先にやってある。
すべて編集モードで作業する!
時折オブジェクトモードにして、右上から壺を非表示にして下絵と比較します。
- 口をすぼめる
- [Alt]+右クリック でてっぺんのループ辺を選択
- [S] でキュッとする
- 凹凸をつける
- 編集モードで [Ctrl]+[R] してループカット
- みっつ矢印のやつ(Manipulator)を動かして好きな高さにする
- [Alt]+右クリック で作ったループ辺を選択
- [S] [Shift]+マウスで大きさをいい感じにする
- [G][Z] で凹凸の縦位置をあわせる
段差をやわらかいカーブにする (ベベル)
- [Alt]+右クリック でループ辺を選択
- [Ctrl]+[B] でベベル
- マウスホイールで分割数を変える
- 今回あんまりベベってない
スムーズにするやつ
- 左のツールシェルフから [Tools] [Smooth] を選ぶ
壺っぽい質感にする
壺っぽいのってどんなんだろ?
Material選ぶとShaderって書いてある、それでググったらわかりやすい説明が出てきた!
Doc:JA/2.6/Manual/Render/Cycles/Nodes/Shaders - BlenderWiki
光の反射率とか変えることで質感を変えるのか。おもしろいなー。
Mix Shaderが楽しそう!使おう!
拡散と光沢かなー。
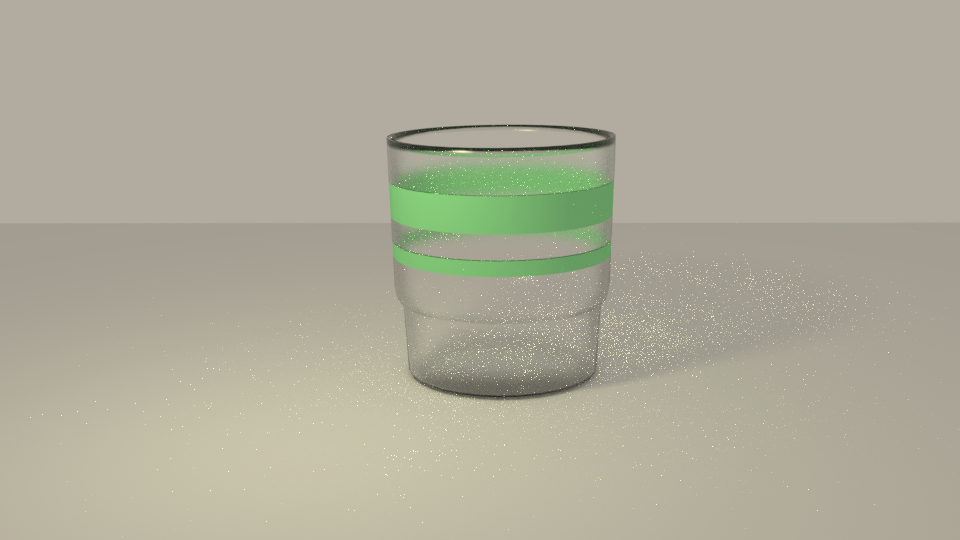
ああでも参考にした壺光沢ないな…Diffuseだけにしとくか…
ちなみに参考画像です。

マテリアルを設定する
- 右プロパティ [Material]
- Newする
- [Surfece] [Diffuse BSDF] を選ぶ
- [Setting] [Viewport Color] で色を調整する
- [Surface] [Color] [スポイト] Viewport Color の色をとってくる
Renderの設定する
- 下の3Dビューヘッダーから [Rendered] を選ぶ (下なのにヘッダーとはいかに)
- 今気づいたけど [Wireframe] ってある。下絵使うならこれのほうが圧倒的に楽ぽい
暗い!
そこは闇だった。
- 大気設定
- 右プロパティ [World] [Surface] から [Color] を設定
- あかり設定
- 左ツールシェルフ [Create] から [Sun] を追加
- 右プロパティ太陽マーク [Nodes] で色と強さを設定 (薄黄色3.3くらいにした)
次カメラ~ といきたいとこだけど時間かけすぎてねむい、ここまで(=_=)スクショスクショ~
本日の成果

あらためて見るともうちょっとベベってもよかったな~。でも思ったより良い出来です!
いくらライトを回転させても参考画像と同じように影ができないってことは、形が違うんだろうなー。くびれのあたりもうちょっと角度ありそう。正確に近づけるにはちゃんと真横からの画像使って合わせる必要があるよね。
本日ハマったところ
サイズ変更の単位がデカすぎる!
- [S] 押してマウス移動してサイズ変更するときに動きがカクカクする
- 微妙な調整ができない
- [G] でも [R] でも一緒
- 基本親切機能でこのままでいいけど壺のエッジを細かく調整したくなったときに困った
微調整できた
- [S] [Shift]押しながらマウス移動 で細かくサイズ変更できた!
おわり!
これ毎日は続かないよなー。明日からブログに書かない程度にちょこちょこやってくぞ!
今回は復習のターンでいっぺんにやったのでブログにまとめました。
Shiftキー押しながらの微調整とかShaderの詳細とか下絵とか、新しいこと知れたのでとてもよかった。
Windows10+Steam版Blender使うことにしたので設定などやりなおす #BlenderPractice
SteamからBlenderを入手
ダウンロードとインストールぽちぽち押しただけ
GPUのドライバ更新
NVIDIAっていうののドライバを更新しないとBlenderが激重!
ドライバのバージョンとBlenderのあたらしいバージョンが合ってないと発生するらしい。
Dev:Ref/Release Notes/2.78 - BlenderWiki
Added support for NVidia GTX 1060, 1070, 1080 GPUs.
この辺が関係あるのかなぁ。しらんけど。
GeForce Experience というアプリがマシンに入っているのでドライバを更新したよ。

更新したことなくてなくて古すぎぃ!
サクサク動くようになりました。
Blenderの設定
ここからはうしほんをみて設定しました。
INTRODUCTION00 03 おすすめのユーザー設定 (p.17)
ユーザ設定
- [File]-[User Preferences]
- [Interface]
- View Manipulation: [Cursor Depth] OFF
- View Manipulation: [Rotate Around Selection] ON
- [Input]
- Mouse: [Emulate 3 Button Mouse] ON
- [Emulate Numpad] OFF (Windowsマシンにはテンキーがあるのでこのままでいい!すごい!)
- [File]
- [Save Versions] 0
- [Save User Setting] を押す
- [Interface]
表示設定
- [5][1] 平行投影の正面にしとく 青と赤の十字が真ん中にある状態
- [Cycles Render] を選ぶ
- 右プロパティ
- [Scene]-Unitsで[Meters]を選択 (以前はボタンだったのがプルダウンになっているっぽい)
- [Material]
- [+New]
- [Surface]-[Diffuse BSDF] (Newした段階で追加されてた。最初のオブジェクト消して作り直したせい?)
- 右上から[Lamp]を選ぶ
- プロパティで[Point]になっているのを[Sun]に変更
- [File]-[Save Startup File]
おわり!
これでBlenderしまくれます。明日からほんきだす
【UE4 Tutorial: Blueprint 3rd Person Game】01-03 メモ
01 - Introduction
01 - Introduction | Unreal Engine
[説明] これからやることや完成した絵を教えてくれる。かなり弱そうなパンチマンがツボった。
UEのバージョン古かった(忘れた)
02 - Project Creation & FBX Download
02 - Project Creation & FBX Download | Unreal Engine
- プロジェクトの作成
- 保存場所、プロジェクト名、スターターコンテンツ有り
- FBXのダウンロード (File:ThirdPerson FBX.zip - Epic Wiki)
03 - FBX Importing & Using Skeletons
03 - FBX Importing & Using Skeletons | Unreal Engine
やったこと
- コンテンツブラウザでコンテンツフォルダ配下にCharactorフォルダを作成
- 02でダウンロードしてきたFBXの中の SK_Mannequin.FBX をコンテンツブラウザの右側にドラッグ&ドロップ
- スケルタルメッシュというものらしい
- Meshのオプションを全部表示して Normal Import Method を Import Normals にする
- [インポート]
- スケルタルメッシュのマテリアル(ピンクの線がついてるやつ)をダブルクリック
- ペルソナエディタが開く
- メッシュタブが開かれている (多分右上の スケルトン/メッシュ がタブ)
- Alt、マウス左右のドラッグ を組み合わせるとグリグリしたり拡大縮小したりできるよ!
- Charactorフォルダ配下にAnimationsフォルダを作成
- インポート済みの SK_Mannequin.FBX 以外 のファイルを全部Animationsフォルダにドラッグ&ドロップ
- Skeleton で先程インポート時に作成された SK_Mannequin_Skeleton を選択
- [全てインポート]
- (?) 動画ではここで警告がでているが手元では特に出なかった。
- コンテンツブラウザで [すべて保存]
- 選択したのを保存する
- (?) ここに保存メニューあるの変な感じ…。これプロジェクトの保存は別にやらなきゃいけないのかな?
- 選択したのを保存する
説明されたこと
スケルトン
- スケルタルメッシュのインポートメニューにスケルトンというものがある
- これを選択しないと自動でスケルトンが作られるっぽい!
- Blenderでやったボーンとかアーマチュアみたいなのがでてきた。一緒かな?
- アニメーションの共有のために使われるよ
- スケルタルメッシュ間でスケルトンやアニメーションを共有することができる
- UE4.5以降では異なるスケルトンにアニメーションをリタゲできるよ
- 使ってるのは4.15だからもうできそう
- めんどいから基本的に同じアニメーションするものは同じスケルトン使うようにするといい
- Normal Import Method
- Compute Normals: UE4が計算する。ハードエッジをMesh上につくる可能性がある
- Import Normals: 読み込んだFBXのを使う
わからんこと
- スケルタルメッシュとは…
- メッシュとかノーマルとかペルソナとか大体わからないけどそのうちわかればよさそう。ポリゴンみたいなやつでしょ(適当)
- ペルソナは04でわかりそう
困ったこと
- 日本語表示やめたい
- 全然設定がみつかんねーのな!
- 日本語と英語が入り混じってるのがつらい
🎄🎅 動く! 箱サンタビネコアニメーションを作った #b3d
Blender Advent Calendar 2016
遅刻したらもう翌日の記事が出てる!! すみません!!
前日: 基本的なところを考えてて - blugjpまとめサイト
翌日: Blender_Sketch番外編 拝啓Freestyle様Ver.20161221|村川和宏|note
夏に始めたBlenderでクリスマスのなんか作ってみました。
ボーンにチャレンジ
Blenderをはじめて最初にやりたいと思ったのが、タビネコの手足を自在に動かすことだった。
いままで編集モードでオブジェクトの中心点をずらして移動してたけど、オブジェクト選択しないとどこに中心があるかわからないし細々やらなきゃいけなくてめんどくさい!最近よく見るボーンっていうの楽しそうだからおぼえたい! ということでボーンやります。
参考:
Doc:JA/2.6/Manual/Rigging/Armatures/Editing/Bones - BlenderWiki
前につくった箱タビネコにボーンをつけていくよ
(→箱タビネコをつくった #b3d - ennui's blog)
ボーンする準備
タビネコループカット
前回作った箱タビネコは全部プリミティブオブジェクトで作られています。
このままだと尻尾曲げたときとかに直線でしかうごかない!しなやかに曲げたい!
ということで曲げたいとこを細かくしていきます。
ループカットはコップの回で勉強しました!
(→うしほん CHAPTER 02 01 コップづくり #BlenderPractice - ennui's blog)
- オブジェクト選択
- 編集モードで [Ctrl]+[R]
- ドラッグで分割数を指定
尻尾、胴体、脚をそれぞれ分割しました。
ミラーになっているところを実体化する
それぞれの脚に骨を組み込むため、虚像の脚を実体化します。
- オブジェクトモードで脚を選択
- 右のスパナのミラーモディファイアから[Apply]
ボーンで一体化して動かす部分を結合しておく
頭パーツはまるっと動かしたいので結合してしまいます。
- 耳、目、ω、頭を [Shift]+右クリック で追加選択していく
- 頭はメインパーツなので最後に選択する
- [Ctrl]+[J] で結合!
- 耳と目消えた!!!
- 耳と目のパーツもミラーリングしてた、ApplyしてからJoinしましょう…
- 耳と目消えた!!!
ボーンづくり
Root bone 置く
1本目のボーンを root bone といって、これを動かすと繋がってるボーンが全部一緒にうごきます! 曲げるのには使わないボーンですね。なるほど。
- [Shift]+[S] -> Cursor to Center
- [3] 視点を真横にする
- [Shift]+[A] -> Armature -> Single Bone
- ボーンきた!タビネコの腰のあたりにおいとく
ボーンがオブジェクトで隠れて見えないので常に見えるようにする
右側の人型タブを選び、Displayの中にあるX-Rayにチェックをいれておきます。
まずでっかい骨をつくる
- 編集モードでボーンの先端を選ぶ
- [E]で押し出し
- 先端からボーンが新しく伸びる!
これで胴体、尻尾、頭までボーンを追加します。
胴体、首、頭、尻尾にそれぞれ1本ずつ追加しました。
しなやかに動かしたい部分の骨を細かくする
最初にタビネコループカットした胴体と尻尾の骨をこまかくします。
- 編集モードでボーンを選択
- [w] -> Subdivide
- 分割!
- 画面左下で数を設定する
左右対象に肩〜脚の骨をつくる
肩〜脚の骨は正面から見て左右対称なので、同時につくっていきます。
- 画面左 Optionsタブ -> X-Axis Mirror にチェックをいれる
- [1] で視点を正面にする
- 背骨のボーンの先端を選ぶ
- [Shift]+[E] で左右対象に押し出し!ミラー!
背骨から脚の根本に骨を伸ばし、そこから前脚と後ろ脚をつくりました。
脚ボーンは尻尾/胴体と同様にSubdivideします。
箱脚はざっくり2分割くらいがかわいい。
動かさないボーンを消す
追加していった骨の中でうごかさないものを消します。
箱ネコは箱だから(?)カドを動かすことはないので、以下が不要な骨になります。
- お尻と尻尾の間の骨
- 背骨から脚の付け根につながる骨
- 編集モードでボーンを選択
- [x] -> Delete Bones
- ボーンは消しても点線でつながっている
- 親子関係があるので親ボーンを動かすとちゃんとついてくるよ!
これでボーンづくりは終了です!
ボーンの回転で箱タビネコが動くようにする
ポーズモード切り替え
- ボーンを選択
- 編集モードになっているところをポーズモードにする
- Pose Mode ポーズつけるモード!
今の状態でボーンを回転させても、オブジェクトと紐付いていないためボーンしか回転されません。
オブジェクトと紐付ける
- オブジェクトモードでオブジェクト(胴体)選択
- ボーンを追加選択(Shift+右クリック)
- 正確にはArmature(ボーンのいれもの?)を選択しているらしい
- [Ctrl]+[P] -> With Automatic Weights
- ボーンとオブジェクトが紐付けられる
お試し!
- ボーン選んで Pose Mode にする
- 適当なボーンを選んでRで回転してみよう!
- タビネコ胴体が馬のように!!!

うまく動いたので脚と尻尾も同じようにタビネコに紐付けていきます。
事件は頭の紐付けをしたときにおこりました……
- オブジェクトモードで頭を選択
- [Shift]+右クリックでボーンを追加選択
- [Ctrl]+[P] -> With Automatic Weights
- Pose Mode で頭ボーンを回す
- タビネコォォォォォ!!

オブジェクトとボーンの動きを調整する (Weight Paint)
どうやら頭の骨を動かした時に頭の動きが鈍いようです…
頭の骨をうごかしたときに頭全体が一緒に動くように調整していきます。
- Object Mode で頭を選択
- Object Mode から Weight Paint に切り替える
- ボーンを選択して Pose Mode にする
- なんとオブジェクトとボーンはそれぞれモードをもっているのだ!
- ボーンは Pose Mode、オブジェクトは Weight Paint にしておかないとうまいこと操作できないぞ!
- 頭のボーンを選択する
- オブジェクトに色がついてみえるよ


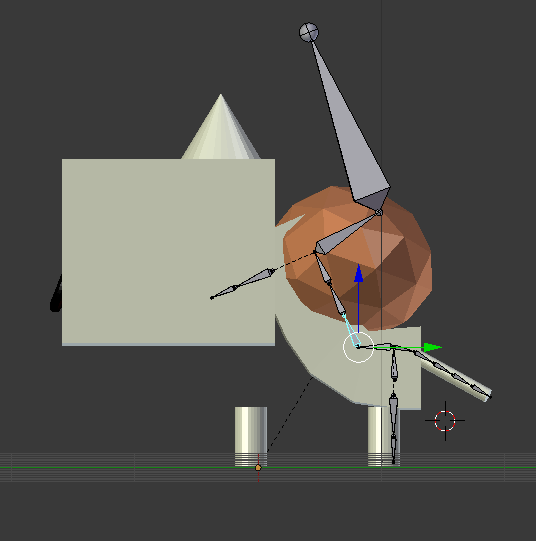
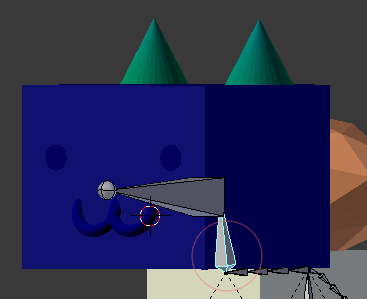
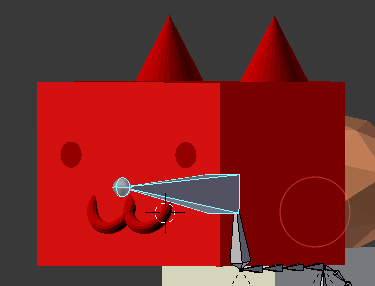
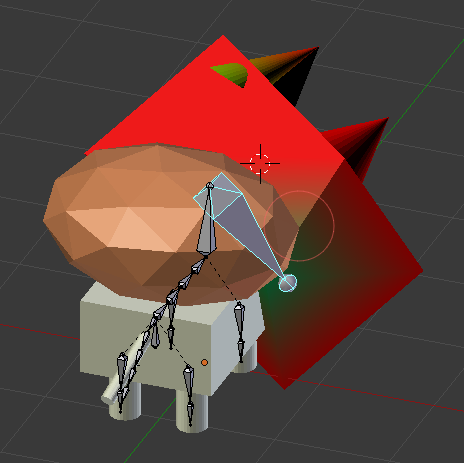
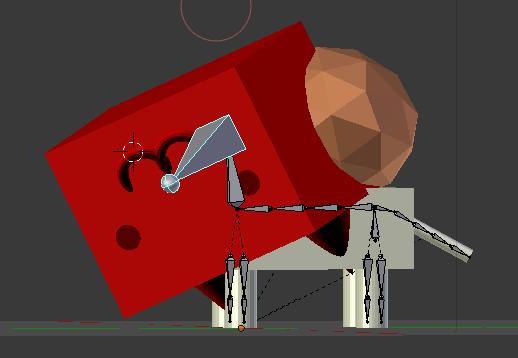
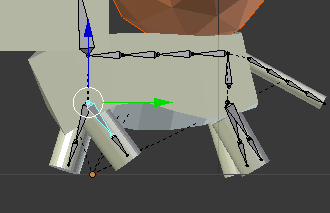
左は頭ボーン、右は首ボーンを選択している。
ボーンひとつひとつがオブジェクト頂点への影響力(Weight)をもっている。
青<緑<赤 でWeightのつよさがあらわされている。
左の画像をみると、頭ボーンから顔への影響力がめっちゃ強いことがわかる。
なんと影響力をペイントします!!
なるほどWeight Paint...ほんとにペイントするんだ…
- 画面左のToolsタブを選択
- Auto Normalize にチェックを入れる
- ウェイトの合計値が必ず1におさまるようになる
※ Auto Normalize について
頂点への影響力の総合計が1を超えてしまうと、他の部位のウェイトの影響をうけて思ったとおりに動かなくなってしまう。必ずチェックをいれておくと良いっぽい!
- BrushのWeightの値を1にする(0:青〜1:赤)
- Radius(半径)/Strength(濃さ) でブラシの設定もできる
- タビネコの頭を塗ります!真っ赤に!


よしこれでボーンを動かした時に頭が全部ついてくるぞ!
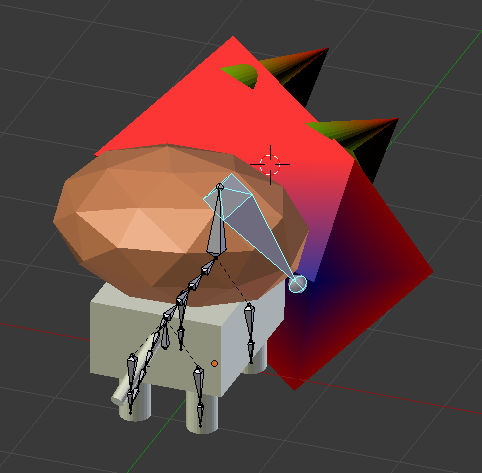
グイーン!

オゥ…裏もちゃんと塗らないといけません…
すごく回した状態で飛び出てる部分を全部塗ろう!

飛び出ている部分を均一にペイントすると元の形におさまってくれる。すごい!
頭をぐるぐる回してみて塗り残しがないかチェックします。

怖っ…
どうやら塗り残しはないようだ…
確認したら [Alt]+[R] で回転をリセットします。
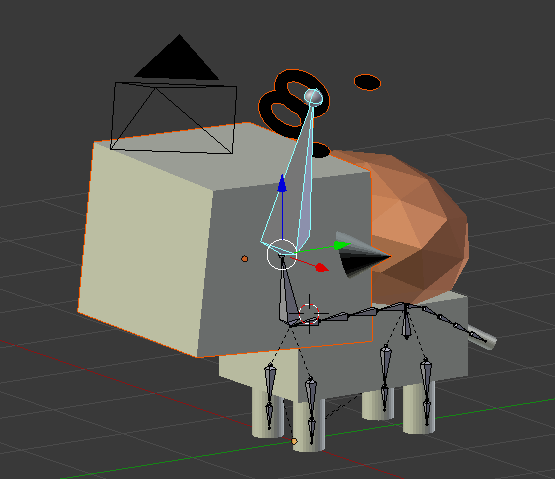
他のところもWeight Paintでなおしていく

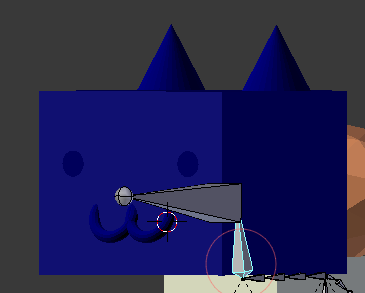
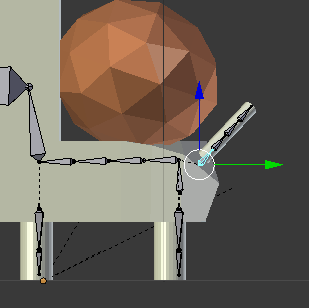
今度はこれを直したい!
胴体を選択してWeight Paintへ
尻尾の付け根のボーンを選ぶと胴体にウェイトがかかっているのがわかる

今回はボーンを動かしても動かないようにしたいので、Weightを0に設定して青く塗ります。
塗り終えたらお尻が曲がらなくなりました!

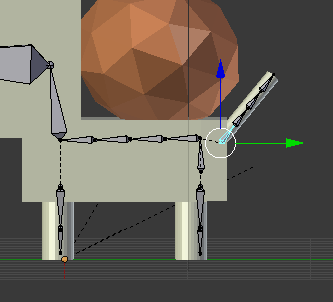
脚の影響もチェックしていきます。

うーん 多少影響あっても可愛い気がする…でも箱動物だし不自然さの方がおおきいかなあ。波打たないようにしよう。
胴体が波打っている状態のままウェイトペイントして、脚ボーンから胴体にかかるウェイトをゼロにしました。
箱タビネコうごかすぞ!
適当にやったらできたアニメーション!
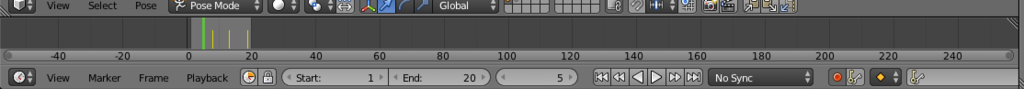
頭ボーンを動かして、下のTimelineのビューに記録していきます。

- 右側の録画ボタンみたいな赤丸をクリック
- Timeline上の適当な位置でクリック、緑の棒が出る
- タビネコをあっちむける
- 記録した部分に黄色い棒がつく
- タビネコをあっちむける
- Timeline上の適当な位置でクリック、緑の棒が出る
- タビネコをこっちむける
- 記録した部分に黄色い棒がつく
- タビネコをこっちむける
- ↑この繰り返しでコマ撮りみたいなのしていく
- Endの数値を適当に設定
- 再生ボタンみたいなの押す
- うごくぞ!!
- 録画ボタンを止める ※大事!!
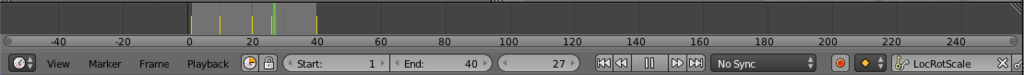
便利で安全なショートカットでのキーフレーム登録
あとから知ったやつ。録画ボタン押すよりショートカットキーでやるほうが楽で安全な感じがします。
- タイムラインでフレーム選択
- タビネコにポーズをつける
- [i] -> LocRotScale
- Location(場所) Rotation(回転) Scale(大きさ) がフレームに記録される
右下の鍵のマークからLocRotScaleを選んでおくと、[i]押すだけで記録できて便利!

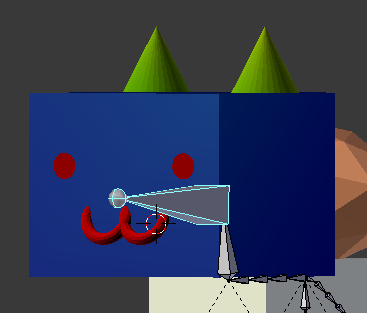
こまった
ライトをつけてアニメーションさせたら変な影ができる
録画ボタンをつけっぱなしにしていたせいで、ライトやカメラまでフレームに残ってしまっていた。
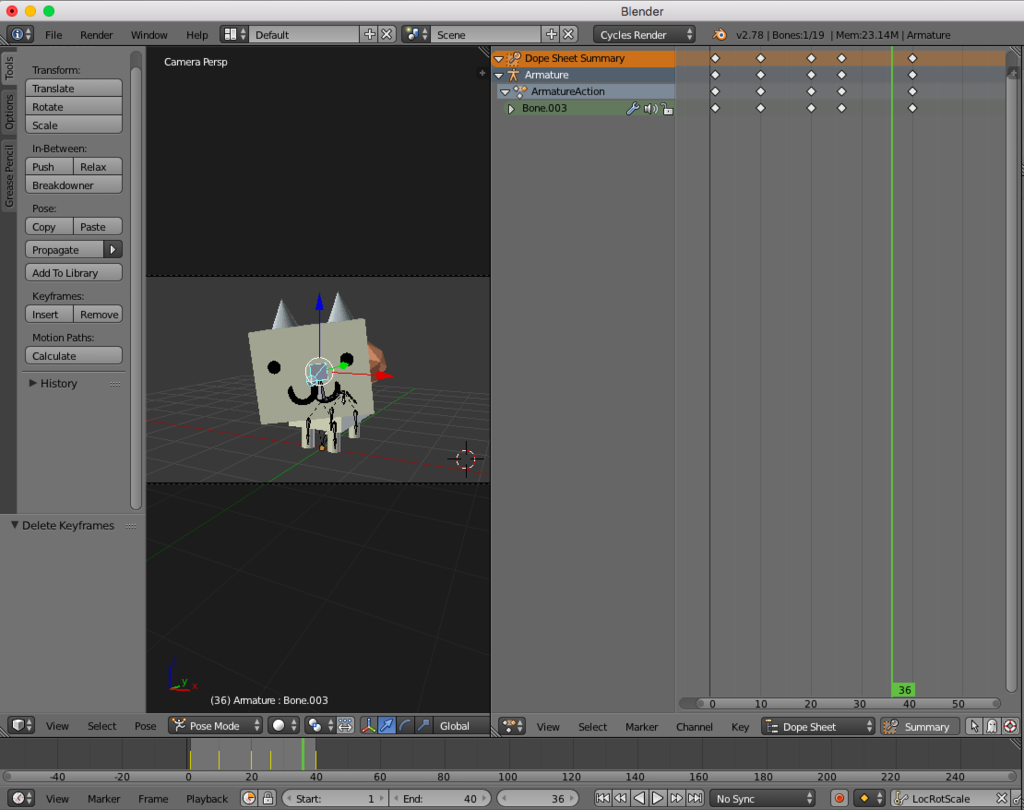
余計に記録されてしまったフレームを消すのにDope Sheetっていうのを使いました。
- 画面右上の\を左にドラッグして画面出す
- Dope Sheet を表示して◇を選んで[x]からDeleteする

ここから色々編集したりしました。あんまりおぼえてないので省略。
レンダリングする
まず静止画で出力
静止画カメラの要領でカメラをいい感じに設定する
- Sceneからカメラを選択
- 画面右のビデオっぽいタブを選択
- 解像度設定 Resolution で適当な大きさを指定
- 今回は 320*200 にした
- Output > 出力フォルダを設定しておく
- Render > [Animation] をクリックする
- 連番の静止画でレンダリングされる!
動画にする
参考: BlenderでアニメーションGIFを作る - blugjpまとめサイト
手元のGIMPが起動しないのでImageMagickで…
まさかこんな形でImageMagickを使うことになるとは!! 便利!
文中記載のコマンドだとdelayの設定が効かず、`-loop 0` をはずしたらうまくいきました。ImageMagickのバージョン違いとかかな…?
$ convert -layers optimize -delay 6 ????.png tabineko_animation.gif
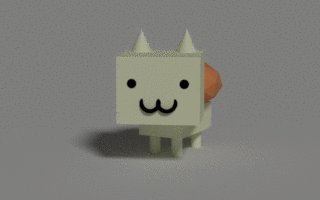
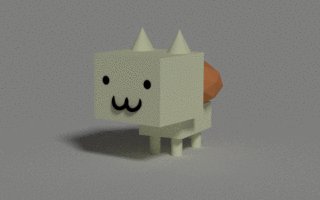
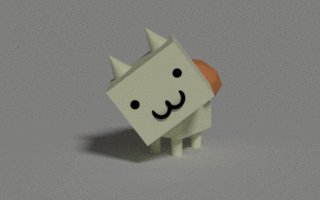
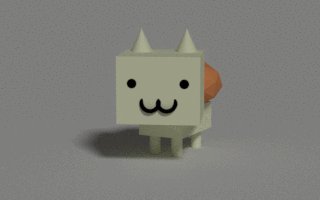
完成したタビネコアニメーション

かわいい!!
全身にボーンいれたけど頭しかつかってない。かわいいので許します。
クリスマスのなんか
夏に始めたBlenderでクリスマスのなんか作ってみる!
クリスマスのなんかね。やりました。

かわいい!!!天才か!!
おわり
ボーンでちょっと操作するつもりがアニメーションまで作ってしまって最高だった。
Blenderの使いやすさがすごい。Blenderだいぶ楽しくなってきました。
今度はなにしようかな〜
うしほん CHAPTER 02 01 コップづくり #BlenderPractice
まえおき
タビネコすすめないの?
今日は練習の日にします。ちょっと手をBlenderに慣れさせたいし、色々変形させるちからがひつよう!
毎回頂点ひっぱりながら変形するわけにもいくまい?(殺意の波動に目覚めたくまのケース)
ハッシュタグしらべた
b3dのハッシュタグってなにかしら作ったよってときにつけるのがいいっぽい。
Blender練習的なタグてきとうにつけよう。あとで自分のツイート探したい!
練習する範囲
プリミティブモデリングはだいたいできるようになった、多分!
CHAPTER1は読むだけにして、CHAPTER2 01 コップを作るとこまでやろうかな。
CHAPTER1最後のショートカットまとめにひととおり目を通してからはじめよう。
今日気づいたけどCHAPTERの最後にそれぞれまとめあるんだなー。便利!
CHAPTER02 01
見ながらコップつくります。
ざっくりコップの形をつくる
コップの元準備
- 円柱を置く
- [Alt]+[G] で位置を原点に
- [S] [2] で大きさ2倍に
- [Tab] で編集モードに
底をちいさくする
- [Ctrl]+[Tab] [F] で面選択モードに (CHAPTER02のショートカット一覧にあった!)
- 右クリックで円柱の底面を選択
- [S] でてきとうに小さくする
コップの上側をあける
- 右クリックで円柱の天面を選択
- [X] [N](Only Faces) で天面を削除
コップに厚みをつける
ショートカットを使いたくて、うしほんに載っているmodifireを使う方法と、編集モードでショートカットを使う方法の2通りをためした。
- ショートカットを使う方法
- [A] でコップの面を全選択
- [Ctrl]+[F] [S](Solidify) で厚み付け
- 左下にでてきたThicknessを 0.07 くらいにする (ドラッグでもうごかせる)
- こうなる

- modifireを使う方法
- 🔧 [Add Modifier] [Solidify] を選ぶ
- Thicknessを 0.07 くらいにする
- こうなる

どうやらショートカットを使うと新たな点辺面ができてしまうっぽい!
一部分の面を分厚くしたいとかそこからあらたに造形したいときに役立つぽいなー。
[Ctrl]+[F] のメニュー便利そうだから知りたい 英語をしらべよう…
参考: Blenderショートカットキー - socialakiba wiki
コップをあの形にする
コップに段差をつける (ループカット)
- 編集モードで [Ctrl]+[R]
- みっつ矢印のやつ(Manipulator)を動かして好きな高さにする
- みっつ矢印のやつはManipulatorって言うらしい!
- [Alt]+右クリック でループ辺を選択
- [S] で大きさをいい感じにする
段差をやわらかいカーブにする (ベベル)
- [Alt]+右クリック でループ辺を選択
- [Ctrl]+[B] でベベった! ループ辺に沿って新しい面ができた
- マウスホイールで分割数を変える…
- トラックパッドだとできない!!
- 確定したあとに左下のSegmentの値を変更した
ベベルは面取りというらしい。煮物のモデリングするときに人参に面取りしたりできる!
コップをガラスっぽくする
マテリアルを設定する
- 右のマテリアルアイコン🔵えらぶ
- Newする
- [Surfece] [Glass BSDF] をえらぶ
- [Shift]+[Z] でレンダービューに切り替える(便利!)
- グラスっぽくなった!
本日ハマったところ
本の画像のガラスがなんかつるっとしてるんですけど!?
飲みくちをちょっと薄くさせてみる
さっきやった面メニューからのSolidify ([Ctrl]+[F] [S]) で厚み変更しよう!
- 編集モードで [Ctrl]+[Tab] [F]
- [Alt]+右クリックで面選択
- 縦に選択されちゃう!!
- 辺でループ選択されるのは変わらない。ループさせたい方向の面と面の間の辺を選択すると横選択できるぞ!
- 左下に厚み付け設定でない!!
- スクロールした上の方に出てた…(2回目)
- 縦に選択されちゃう!!
- ループ辺を選んでベベル
- なんか違う…
なめらかにできるのあった!
- 左の [Tools] [Smooth] を選ぶ
- つるっとした!
- なんとp.36に書いてあった…気づけない!!
つるっとさせたら↑でハマった厚みを薄くするやつもいらなくなったので解除しました。
できあがり

できた! レンダリングがなんかザラザラしてるけどまた別の機会に勉強します。
おわり!
yarnでember-cliをインストールしてきた #embersapporo
https://www.facebook.com/groups/ember.sapporo/
Ember.js について語らう集まりです。特に前提知識は必要ありませんが、JavaScript フロントエンドに興味があるとより楽しめるかもしれません。
はい。
久しぶりに参加したので忘れないようにブログ書きます!
トピック
- Kinesisの数週間かかるトレーニング冊子
- Yarnはいいぞ
- 予約大変
- 勝手にカレンダーに予定が登録される予約ご提案システム
- 寝過ごしたとき用すっぽかし専用ダイヤル
ember-cli を yarn でインストールした
以下作業ログ。
https://guides.emberjs.com/v2.9.0/getting-started/quick-start/
を見ながら、npmって書いてあるところをyarnにして実行してみよう!
$ yarn install -g ember-cli@2.9 → global add を使えと言われる。親切! $ yarn global add ember-cli@2.9
ember-cli インストールされた!
$ ember new . (node:30281) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version. WARNING: Node v6.9.1 has currently not been tested against Ember CLI and may result in unexpected behaviour. version: 1.13.14 Could not find watchman, falling back to NodeWatcher for file system events. Visit http://www.ember-cli.com/user-guide/#watchman for more info. Trying to generate an application structure in this directory? Use `ember init` instead.
あっハイ
$ ember init (node:30365) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version. WARNING: Node v6.9.1 has currently not been tested against Ember CLI and may result in unexpected behaviour. version: 1.13.14 Could not find watchman, falling back to NodeWatcher for file system events. Visit http://www.ember-cli.com/user-guide/#watchman for more info. (node:30365) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version. We currently do not support a name of `20161025-getting-started`.
数字始まりのディレクトリがだめ?
$ cd .. $ mv 20161025-getting-started ember-quickstart $ cd ember-quickstart $ ember init $ vi bower.json
ember project できた! と思ったらEmberが1.13.0...
npmで入れた方のemberを見ちゃってるからかな? 消してみよう
$ npm uninstall ember-cli $ ember init
ンンー ember-cli を npm install しろっていわれる!
あっ yarnのPATH追加してないな、そのせいか?
$ vi ~/.zshrc
`PATH="$PATH:$HOME/.yarn/bin` を追加
$ source ~/.zshrc
$ ember init
(node:32828) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version.
/usr/local/lib/node_modules/ember-cli/lib/models/project.js:634
throw reason;
^
SyntaxError: /Users/imaz/src/local/ember-sapporo/ember-quickstart/package.json: Unexpected string in JSON at position 156
at Object.parse (native)
at Object.Module._extensions..json (module.js:587:27)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Function.Project.getProjectRoot (/usr/local/lib/node_modules/ember-cli/lib/models/project.js:620:15)
at module.exports (/usr/local/lib/node_modules/ember-cli/lib/cli/index.js:50:22)
at /usr/local/lib/node_modules/ember-cli/bin/ember:26:3
ンンンー!! あっ 消すときに-gつけわすれた!
$ npm uninstall -g ember-cli $ which ember ember not found
ンンンーーー
なんか記事みつけた
http://stackoverflow.com/documentation/ember-cli/7441/getting-started-with-ember-cli#t=201610251259544171138
このとおりにやっても「(@ursm) あっ いけた!」ええっ!?
「もうこれnpm消せるのでは〜? あっ だめだyarnがいた」
あっもしかしてnpmでyarnを入れないと動かないとか…?
$ npm install -g yarn $ yarn global add ember-cli@2.9 $ which ember ember not found
そんなことなかった\(^o^)/
ursmさんがyarnのpathを確認する方法をおしえてくれる。
$ npm global bin /usr/local/Cellar/node/6.9.1/bin $ echo PATH →入ってなさそう
PATH追加した ~/.yarn/bin とは一体……
追加するとして、node/6.9.1 ってなってるけどこれnodeのバージョン変わるたびに変更するの…?
...( ゚д゚)ハッ!
$ vi ~/.zshrc PATH="$PATH:`yarn global bin`"
これで毎回取得してPATH追加される!
$ ember init
キタ━━━━(゚∀゚)━━━━!!
yarn 所感
途中、npm uninstall -g ember-cli したとき、気持ちとしてはglobalのものをアンインストールしたいんだけどuninstallって書いたらもう書けた気になって -g を忘れるなあと思った。globalってオプションじゃなくてコンテキストだから変な感じするのかもなー。
その点、yarnだと yarn global ~~ っていうコマンドがあるから気持ちと合っていて良い感じがする!
rbenvもおなじだよね。rbenv global と rbenv local で違うものを指すのわかりやすくてとてもいい。
おわり
今回はインストールまで。
次回もこの調子で ember-quickstart すすめていきます!
